Media Library - Gallery View
Before you start
To get a quick overview of what are the prerequisites of embedding VIDIZMO widgets, see: How to Integrate VIDIZMO Widgets.
Embedding the Media Gallery Widget
The following code will display Media Library - Gallery View widget
<vdz-mashup-gallery data-widget="true" id= "gallery"> </vdz-mashup-gallery>
Note: Make sure data-widget is set to true as this applies the VIDIZMO default styling to the widget.
The Media Gallery widget has multiple events that are triggered on the various status and lifecycle changes. Following code examples explain how to utilize event listeners to subscribe to these events.
<script>
document.getElementById("gallery").addEventListener("on-mashups-loading", (event) => {
event.details.mashupSearchCriteria
});
document.getElementById("gallery").addEventListener("on-mashups-loaded", (event) => {
console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("gallery").addEventListener("on-mashups-loading-failed", (event) => {
console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
Output Events for Media Library Gallery View Widget
| Event | Data | Scenario |
|---|---|---|
| on-mashups-loading | mashupSearchCriteria: MashupSearchCriteria | When search criteria are changed and the call is not yet sent to the server. |
| on-mashups-loaded | MashupInfo | Undefined is raised in case no mashups are returned from the server. |
| on-mashups-loading-failed | exception | When search call has failed. |
| on-page-changed | number | The latest slide number will be returned. |
| on-play | { t: number, mashupInfo: MashupInfo} | This method will return time from where the user wants to playback and mashup the object that needs to be played. |
Input properties for Media Library Gallery View Widget
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| search-criteria | MashupSearchCriteria | - | No | This is an object containing criteria(s) to search mashup(s) |
| keyword | string | - | No | It will search mashups against the mentioned keyword |
| order-by | MashupOrderBy | - | No | It will order searched mashups according to the order-by possible values |
| sort-type | SortType | - | No | It will sort searched mashups according to sort-type possible values |
| page-size | number | - | No | It will set the page size for the searched mashups list |
| page-index | number | - | No | It will set the page to a specific index against the searched mashups list, page index starts from 0 |
| is-featured | boolean | - | No | It will search all the featured mashups of the portal |
| is-global | boolean | - | No | It will search among all the mashups of the portal |
| show-on-channel-library | boolean | - | No | It will search all the mashups visible on the channel library of the portal |
| status | MashupStatus | - | No | It will search all mashups of different statuses of the portal |
| heading | string | - | No | It is the main heading of the widget |
Methods for Media Library Gallery View Widget
| Method | Params | Return Type | Description |
|---|---|---|---|
| search | MashupSearchCriteria | void | This method will initiate a search depending on provided search criteria. |
| forceRefresh | - | void | This method will initiate a search depending on search criteria but it will make sure that data is not served from cache. |
Sample Code - VIDIZMO Media Library Gallery Widget
<html>
<head>
<meta charset="UTF-8" />
< !--VIDIZMO Imports-- >
<script type="text/javascript" src="{portal-address}/static/js/vidizmo-player/player.js" >
</script>
<link rel="stylesheet" href="{portal-address}/static / compiled / widget / widgets.css " />
<script type="text / javascript " src=" {portal-address}/static/compiled / widget / widgets.js ">
</script>
</head>
<body style="margin: 20 px;">
<vdz-mashup-gallery id="gallery " data-widget="true " page-size-md="4"
search-criteria={
"sortType ":" ASC ",
"pageSize ":36,
"isGlobal ":true,
"showOnChannelLibrary ":true,
"isFeatured ":true
} >
</vdz-mashup-gallery>
<script>
document.getElementById("gallery").addEventListener("on-mashups-loading", (event) =>
{console.log(event);
console.log("onMashupLoading");
});
document.getElementById("gallery ").addEventListener("on-mashups-loaded", (event) =>
{console.log(event);
console.log("onMashupLoaded");
});
document.getElementById("gallery ").addEventListener("on-mashups-loading-failed", (event) =>
{console.log(event);
console.log("onMashupLoadingFailed");
});
</script>
</body>
</html >
Additional Widget(s) Integration
You can also add the following widgets with the Media Gallery View Widget.
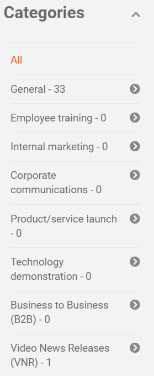
1. Adding the Category Filter Widget
The following code will integrate the category filter widget with Media Gallery View Widget.
<vdz-library-filter id="widgetLibraryFilter" data-widget="true"> </vdz-library-filter>
The screenshot below shows the Category Filter Widget.

Note: The category filter widget is not a standalone widget and requires the Media Library Gallery View/Detail view widget to work.
Input Properties for Category Filter Widget:
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| show-mashup-count | boolean | true | No | When true, the count of a number of mashups inside the category will appear with the category title. |
| show-all-category-option | boolean | true | No | When true, the ‘All’ option will appear In the category tree view. This will help to see all mashups existing in all categories. |
Method(s) for Category Filter Widget:
| Method | Params | Return Type | Description |
|---|---|---|---|
| filter | CategoryId: number | void | Use this method to filter search results by category. Pass category id as a parameter, or -1, if you want to filter by all categories. |
Output Event(s) for Category Filter Widget:
| Method | Params | Return Type | Description |
|---|---|---|---|
| on-filter | CategoryId: number | void | Use this method to filter search results by category. Pass category id as a parameter, or -1, if you want to filter by all categories. |
Sample Code for Media Library Gallery View with Category Filter Widget
<html>
<head>
<meta charset="UTF-8" />
< !--VIDIZMO Imports-- >
<script type="text/javascript" src="{portal-address}/static/js/vidizmo-player/player.js" > </script>
<link rel="stylesheet" href="{portal-address}/static/compiled/widget/widgets.css" />
<script type="text/javascript" src=" {portal-address}/static/compiled/widget/widgets.js ">
</script>
</head>
<body style="margin: 20 px;">
<vdz-category-filter id="widgetCategoryFilter " data-widget="true ">
</vdz-category-filter>
<vdz-mashup-gallery id="gallery " data-widget="true " page-size-md="4"
search-criteria={"sortType":"ASC",
"pageSize":36,
"isGlobal":true,
"showOnChannelLibrary ":true,
"isFeatured ":true
}>
</vdz-mashup-gallery>
<script>
document.getElementById("widgetCategoryFilter").addEventListener("on-filter", (event) =>
{console.log(event);
});
document.getElementById("gallery").addEventListener("on-mashups-loading", (event) =>
{console.log(event);
console.log("onMashupLoading");
});
document.getElementById("gallery").addEventListener("on-mashups-loaded", (event) =>
{console.log(event);
console.log("onMashupLoaded");
});
document.getElementById("gallery").addEventListener("on-mashups-loading-failed", (event) =>
{console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
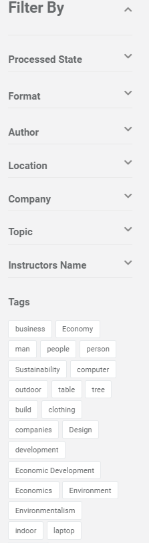
2. Adding the Library Filter Widget
Step 1: The following code will integrate the library filter widget with the Gallery view widget
<vdz-library-filter data-widget="true" id="widgetLibraryFilter"></vdz-library-filter>
The screenshot below shows the Library Filter Widget.

Note: The Library filter widget is not a standalone widget and requires the Media Library Gallery View/Detail View widget to work.
Input Properties for Library Filter Widget:
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| show-processed-state-filter | boolean | true | No | When true, only then processed state filter will appear. |
| show-mashup-format-filter | boolean | true | No | When true, only then mashup format filter will appear. |
| show-author-name-filter | boolean | true | No | When true, only then author name filter will appear. |
| show-custom-attribute-filter | boolean | true | No | When true, only then custom attribute filter will appear |
| show-tags-cloud-filter | boolean | true | No | When true, only then tag cloud filter will appear. |
Output Events for Library Filter Widget:
| Event | Data | Scenario |
|---|---|---|
| on-filter-by-mashup-status(applicable for admin review only) | action: (Apply, Remove)data: MashupStatus | When a user tries to filter mashups by status. |
| on-filter-by-processed-state | action: (Apply, Remove)data: string | When a user tries to filter mashups by processed state. |
| on-filter-by-mashup-format | action: (Apply, Remove)data: MashupFormat MashupFormat possible values:Audio, Collection, Document, Image, Playlist, Presentation,Video, Course, Quiz, Survey, Live, SCORM | When a user tries to filter mashups by mashup format. |
| on-filter-by-author-name | action: (Apply, Remove)data: string | When a user tries to filter mashups by author name. |
| on-filter-by-custom-attribute | action: (Apply, Remove)data: string | When a user tries to filter mashups by custom attribute. |
Note: You must have at least one of the aforementioned events within your VIDIZMO portal to be able to see that within the widget. You won't be able to see these events otherwise.
Sample Code for Media Library Gallery View with Library Filter Widget:
<html>
<head>
<meta charset="UTF-8" />
<!--VIDIZMO Imports-->
<script type="text/javascript" src="{portal-address}/static/js/vidizmo-player/player.js" >
</script>
<link rel="stylesheet" href="{portal-address}/static/compiled/widget/widgets.css" />
<script type="text/javascript" src="{portal-address}/static/compiled / widget / widgets.js ">
</script>
</head>
<body style="margin: 20 px;">
<vdz-category-filter id="widgetCategoryFilter " data-widget="true ">
</vdz-category-filter>
<vdz-mashup-gallery id="gallery " data-widget="true " page-size-md="4 "
search-criteria={"sortType":"ASC",
"pageSize":36,
"isGlobal":true,
"showOnChannelLibrary":true,
"isFeatured ":true
}>
</vdz-mashup-gallery>
<script>
document.getElementById("widgetLibraryFilter").addEventListener("on-filter", (event) =>
{console.log(event);
});
document.getElementById("gallery ").addEventListener("on-mashups-loading", (event) =>
{console.log(event);
console.log("onMashupLoading");
});
document.getElementById("gallery ").addEventListener("on-mashups-loaded", (event) =>
{console.log(event);
console.log("onMashupLoaded");
});
document.getElementById("gallery ").addEventListener("on-mashups-loading-failed", (event) =>
{console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
3. Media Search Widget
Step 1: The following code will integrate the media search widget with the gallery view widget.
<vdz-mashup-filter show-search-box="true" show-forced-refresh-icon="true" data-widget="true"> </vdz-mashup-filter>
The screenshot below shows the Library Filter Widget.
Note: The Media Search widget is not a standalone widget and requires the Media Library Detail/Gallery widget to work.
Input Properties for Media Search Widget
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| show-search-box | boolean | true | No | When true, the input field will be available to search using keywords. |
| show-forced-refresh-icon | boolean | true | No | When true, refresh mashup button will be visible |
Sample Code for Media Library Gallery with Media Search Widget:
<html>
<head>
<meta charset = "UTF-8" />
< !--VIDIZMO Imports-- >
<script type = "text/javascript" src ="{portal-address}/static/js/vidizmo-player/player.js" >
</script>
<link rel="stylesheet" href="{portal-address}/static/compiled/widget/widgets.css"/>
<script type="text/javascript" src="{portal-address}/static/compiled/widget/widgets.js ">
</script>
</head>
<body style="margin: 20 px;">
<vdz-mashup-filter show-search-box="true " show-forced-refresh-icon="true " data-widget="true ">
</vdz-mashup-filter>
<vdz-mashup-detailview id="detail-view" data-widget="true" page-size-md="4"
search-criteria={"sortType" : "ASC",
"pageSize" : 36,
"isGlobal" : true,
"showOnChannelLibrary" : true,
"isFeatured" : true
}>
</vdz-mashup-detailview>
<script>
document.getElementById("detail-view").addEventListener("on-mashups-loading", (event) =>
{console.log(event);
console.log("onMashupLoading");
});
document.getElementById("detail-view").addEventListener("on-mashups-loaded", (event) =>
{console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("detail-view").addEventListener("on-mashups-loading-failed", (event) =>
{console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
Next Steps
You can playback the content by simply clicking on the content within the Media Library Gallery Widget. Upon clicking the content, an event "onPlay()" would be raised and listened to.
You can learn more about this in the following articles: